반응형
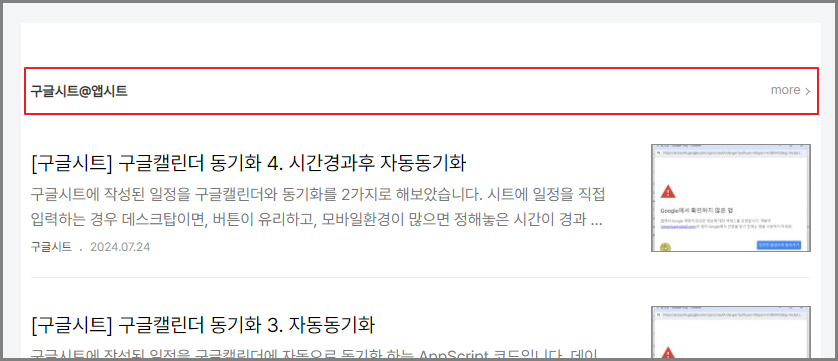
글 리스트의 title, summary, thumbnail의 크기를 변경하였더니 카테고리의 글자가 작고 배경색이 같아 카테고리 표시가 잘 보이질 않습니다. 그래서 글자의 크기보다는 배경색등을 넣어 표시나게 하도록 하겠습니다.

[목차]
오딧세이 스킨 리스트의 카테고리 글자 및 배경색 수정하기
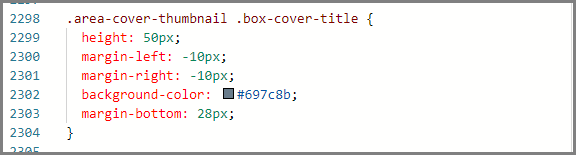
1. CSS코드 배경색 수정

.area-cover-thumbnail .box-cover-title {
height: 50px;
margin-left: -10px;
margin-right: -10px;
background-color: #697c8b;
margin-bottom: 28px;
}높이를 50px로 설정했으며
좌우 공백이 있어 꽉채우기 위해 -10px의 margin을 주었습니다.
배경색은 #697c8b로 하였습니다.
pc, 모바일 구분하지 않습니다.
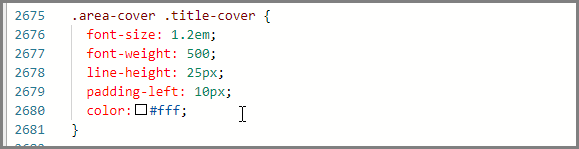
2. CSS코드 카테고리 글자색 수정

.area-cover .title-cover {
font-size: 1.2em;
font-weight: 500;
line-height: 25px;
padding-left: 10px;
color:#fff;
}폰트사이즈를 1.2em 으로 수정
두께를 500으로 낮추었으며
line-height은 세로 중앙정렬하기 위해 25px
왼쪽 들여쓰기 위해 padding-left를 10px로 하였으며
폰트 색은 흰색으로 했습니다.
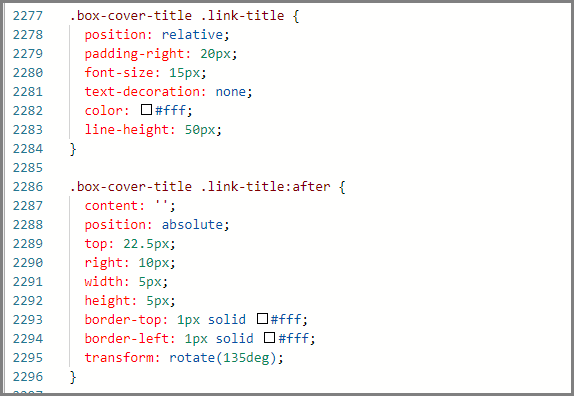
3. CSS코드 more > 수정 (pc)

2277~2284번줄은 more 에 관련된것입니다.
오른쪽 마진을 -10px를 주었으므로 20px로 주었습니다.10px는 ">"기호에 할당합니다.
폰트사이즈를 15px로 했으며 컬러는 흰색으로했습니다.
폰트 세로 중앙정렬을 위해 line-height: 50px 주었습니다.
2286번줄~2296번줄은 ">"에 관련된 것입니다.
중앙정렬을 위해 top: 22.5px 주었으며, 오른쪽에 붙기 때문에 오른쪽 여백을 10px 주었습니다.
.box-cover-title .link-title {
position: relative;
padding-right: 20px;
font-size: 15px;
text-decoration: none;
color: #fff;
line-height: 50px;
}
.box-cover-title .link-title:after {
content: '';
position: absolute;
top: 22.5px;
right: 10px;
width: 5px;
height: 5px;
border-top: 1px solid #fff;
border-left: 1px solid #fff;
transform: rotate(135deg);
}
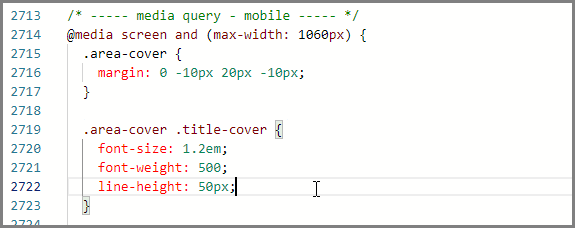
4. CSS코드 카테고리 배경, 폰트 (모바일)

배경이 좌우10px이므로 pc처럼 -10px로 넓혀 줍니다.
폰트사이즈는 1.2em
폰트 굵기는 500
세로중앙정렬으를 위해 line-height: 50px을 주었습니다.
/* ----- media query - mobile ----- */
@media screen and (max-width: 1060px) {
.area-cover {
margin: 0 -10px 20px -10px;
}
.area-cover .title-cover {
font-size: 1.2em;
font-weight: 500;
line-height: 25px;
}
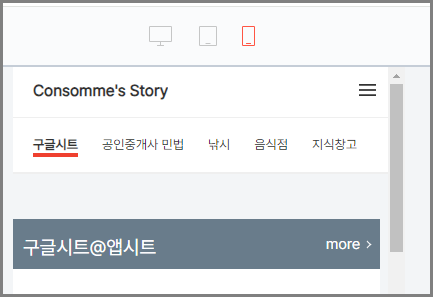
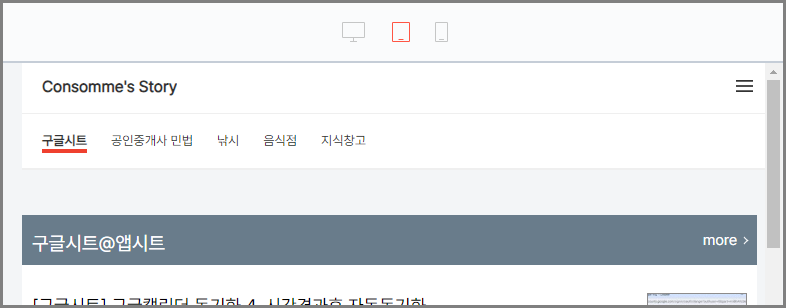
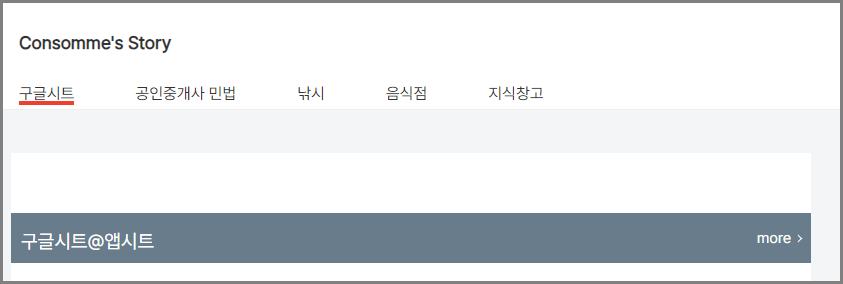
5. 완성



성공을 기원합니다.
반응형
'지식창고' 카테고리의 다른 글
| 제35회 2024 공인중개사 접수현황 (0) | 2024.08.12 |
|---|---|
| 3kg lpg 충전소(직접검색) 충북 (0) | 2024.08.10 |
| 2024년 제35회 공인중개사 시험 접수 못했다면? (0) | 2024.08.09 |
| 온열질환 (0) | 2024.08.09 |
| [오딧세이스킨] 탑메뉴에 현재위치 표시 (0) | 2024.07.28 |
| [오딧세이스킨] 목록 수정하기 (0) | 2024.07.28 |
| [오딧세이스킨] 본문폭 넓히기 (0) | 2024.07.28 |
| [오딧세이스킨] 상위 이미지 없애기 (0) | 2024.07.27 |