반응형
구글시트에 작성된 일정을 구글캘린더에 자동으로 동기화 하는 AppScript 코드입니다. 데이터가 AppSheet로 입력되기 때문에 한번에 입력되어 자동 동기화를 할 수 있습니다.
구글시트 구글캘린더 자동 동기화
목차
위의 목차를 클릭하면 해당 글로 자동 이동 합니다.
1. AppScript 만들기
function syncToCalendar() {
var ss = SpreadsheetApp.getActiveSpreadsheet();
var calSheet = ss.getSheetByName("구글캘린더");
var lastRow = calSheet.getLastRow();
for (var i = 2; i <= lastRow; i++) {
var isSynced = calSheet.getRange(i, 5).getValue();
if (isSynced == "") {
var startDate = new Date(calSheet.getRange(i, 1).getValue());
var endDate = new Date(calSheet.getRange(i, 2).getValue());
endDate.setDate(endDate.getDate() + 1);
var title = calSheet.getRange(i, 3).getValue();
var description = calSheet.getRange(i, 4).getValue();
var calendar = CalendarApp.getCalendarById('구글캘린더ID');
calendar.createAllDayEvent(title, startDate, endDate, {
description: description
});
calSheet.getRange(i, 5).setValue("동기화");
}
}
}구글캘린더ID는 본인의 캘린더ID로 수정입력하셔야 합니다.
2. 권한검토
저장하고 실행을 누르면, 최초 1회 권한검토 과정이 나옵니다.
승인필요 ▶ 권한검토 클릭

고급을 클릭합니다.
맨아래 ▶캘린더 동기화으로 이동( 안전하지 않음) 클릭
내 Google계정에 엑세스하려고 합니다. ▶ 허용 클릭

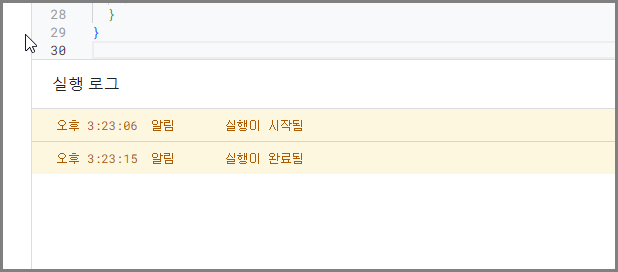
실행이 완료되면 성공입니다.
3. 트리거 만들기

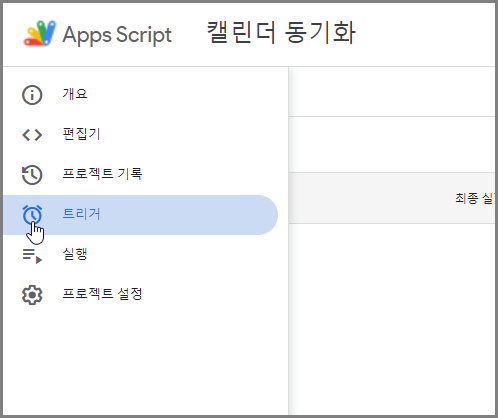
왼쪽메뉴의 트리거를 클릭합니다.
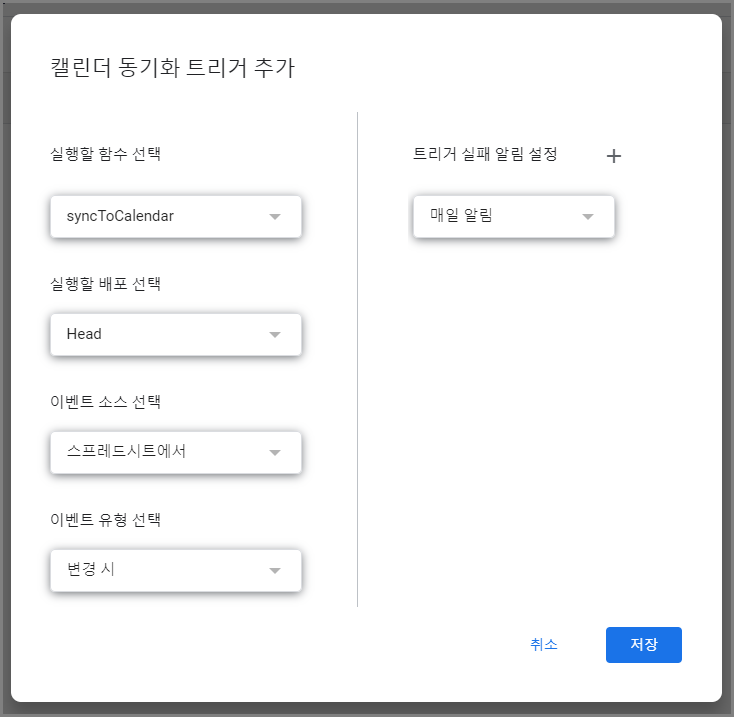
오른쪽 아래 "트리거 추가" 버튼을 클릭합니다.

데이터 변경시 실행해야 하므로
이벤트 유형 선택 ▶ 변경시 로 변경하고 저장합니다.
구글시트 구글캘린더 동기화 관련글
2024.07.24 - [전체보기] - [구글시트] 구글캘린더 동기화 1.
2024.07.24 - [전체보기] - [구글시트]구글캘린더 동기화 02. 버튼 동기화
반응형
'구글시트 > Sheets' 카테고리의 다른 글
| [구글시트] 신규메뉴 "표로 변환" (0) | 2024.08.04 |
|---|---|
| [구글시트] 조건부서식 (0) | 2024.08.03 |
| [구글시트] 구글캘린더 동기화 4. 시간경과후 자동동기화 (2) | 2024.07.24 |
| [구글시트]구글캘린더 동기화 2. 버튼 동기화 (0) | 2024.07.24 |
| [구글시트] 구글캘린더 동기화 1. (1) | 2024.07.24 |
| [구글시트] 소요시간 계산하기 (0) | 2024.07.10 |
| [구글시트] 인쇄시 격자선 보일 때 (0) | 2024.06.30 |
| [구글시트] 날짜 형식 "월"을 영어로 (0) | 2024.06.30 |