탑메뉴 고정은 스크롤을 아래로 내려도 탑메뉴가 고정되어 따라 내려오는 것을 탑메뉴고정이라고 합니다. 오딧세이 스킨의 탑메뉴를 고정하는 방법에 대해 알아보겠습니다.
[목차]
오딧세이스킨 탑메뉴 고정
1. 데스크탑에서의 메뉴 고정

CSS 692번줄
.header {
position: fixed;
width: 100%;
border-bottom: 1px solid #efefef;
z-index: 10;
transition: top 0.2s ease-in-out;
background: #fff;
}position 만 바뀌어도 되나 background가 투명이라서 헤더가 본문의 글과 겹칩니다.
흰색의 배경색을 넣어 주었습니다.
이제 여기서 문제가 됩니다.

헤더 메뉴가 본문위에 올라가 겹쳐있습니다.
이 문제는 탑메뉴가 완성되고 아래에서 다시 하겠습니다.
2. 슬로건을 없애고, 두줄로 변경
헤더 탑메뉴에 슬로건까지 있으니, 너무 길어서 안되겠네요. 슬로건을 메인으로 옯기고, 헤더에는 로고와 탑메뉴 두줄로 해보겠습니다.

헤더의 로고와 탑메뉴 사이의 라인을 없애고, 탑메뉴을 라인까지 올리도록 하겠습니다.
CSS 907번줄
탑메뉴의 위 공백을 0으로 변경합니다.
padding: 0 0 32px 0;

<추가정정>
32px는 너무 넓은 것 같아서 더 줄였습니다. 6px로 줄였습니다.
서브메뉴가 있다면 6px는 안됩니다.
CSS 987번줄
탑메뉴의 위 라인 삭제합니다.

3. 메인 조정

1. 상단 광고가 짤렸으며, 2. 메인이 너무 아래 자리하고 있습니다.(슬로건 사용으로 높이 조절했었습니다.)
1. 번은 광고가 없으면 괜찮은데 광고나 있다면 바디를 탑메뉴 사이즈만큼 margin-top을 주고, 바디의 magin-top만큼 -를 주는 겁니다.
CSS 18번줄 바디의
margin-top: 90px 로 변경합니다. (저의 기준입니다. 맞추어 숫자 조정하세요.)

그리고, 티스토리의 블로그 관리처럼 만들고자 배경색을 주었습니다.
헤더의 마진을 -90px로 같게 합니다.

2. 이제 광고아래의 간격을 줄여야 합니다.
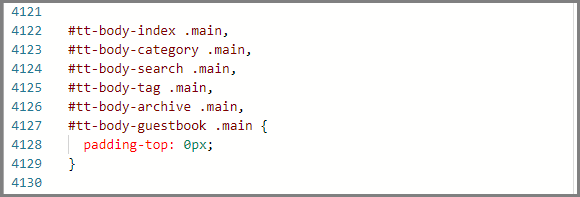
CSS 4128번줄의

padding-top을 0px로 합니다.
성공하시길 바랍니다.
'지식창고' 카테고리의 다른 글
| [오딧세이스킨] 탑메뉴에 현재위치 표시 (0) | 2024.07.28 |
|---|---|
| [오딧세이스킨] 목록 수정하기 (0) | 2024.07.28 |
| [오딧세이스킨] 본문폭 넓히기 (0) | 2024.07.28 |
| [오딧세이스킨] 상위 이미지 없애기 (0) | 2024.07.27 |
| 로고 무료로 만들기 (0) | 2024.06.20 |
| 심야 자율주행버스 '당분간 무료' (1) | 2023.12.03 |
| [사이냅 오피스]네이버 오피스 종료로 인한 대체서비스 (0) | 2023.12.02 |
| chauffeur에 대하여 (0) | 2023.06.18 |