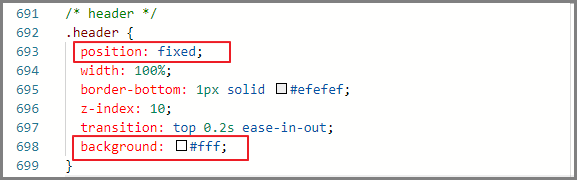
글 리스트의 title, summary, thumbnail의 크기를 변경하였더니 카테고리의 글자가 작고 배경색이 같아 카테고리 표시가 잘 보이질 않습니다. 그래서 글자의 크기보다는 배경색등을 넣어 표시나게 하도록 하겠습니다. [목차] 오딧세이 스킨 리스트의 카테고리 글자 및 배경색 수정하기 1. CSS코드 배경색 수정.area-cover-thumbnail .box-cover-title { height: 50px; margin-left: -10px; margin-right: -10px; background-color: #697c8b; margin-bottom: 28px;}높이를 50px로 설정했으며좌우 공백이 있어 꽉채우기 위해 -10px의 margin을 주었습니다.배경색은 #697c8b로..